What is a product
engineer?
by Philip Wong
Toys
Home
Clothing
Sports
There are many different
types of products we create.
Books
Electronics
Beauty & Health
Food

In short…
Product engineers have a lot of similar responsibilities to UIUX designers, only that for UIUX, the product is typically digital – website, mobile app, software.
Product Engineer
- Design – create mock-ups, test material/physical properties, iterate designs
- Quality – ensure product is durable and reliable, according to specification, continuous improvements
- Collaboration – work closely with clients, product managers, manufacturing plant, and others to communicate technical details and changes
- Optimization – ensure product can be manufactured and are cost-effective without compromising quality; improve and streamline production
- Problem-Solving – iterate on product design based on data and testing
UX Designer
- Design – create prototypes, conduct user testing, iterate designs
- Quality – meet WCAG or other web accessibility standards as well as consistency with company branding
- Collaboration – interact consistently with clients, users, program managers, developers, shareholders, and many others
- Optimization – ensure designs are feasible and can be developed in a timely and effective manner as deadlines are tight
- Problem-Solving – conduct various research methods to understand user pain points and needs

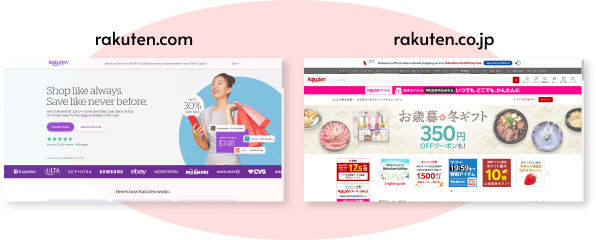
Target Audience


American websites tend to have large attention-grabbing images with bright and striking visuals. However, Japanese websites focus more on displaying information crammed in tight spacing, reflecting a culture of detail and thoroughness.
For my first project, I had to re-iterate my designs several times. The direction changed from travel planning to goal-accomplishing to list organizing. The scope also changed as I realized that trying to appeal to everyone instead of a focused audience made the site mediocre. I had to redo my research since my target audience also changed. Check out Mt. Everlist case study for more information.

Data-Driven
Without data, we might be fixing a surface issue that might work in some scenarios but not address the root cause.


If conversion rates are low, is it because customers cannot find the CTA? Or that they didn’t understand what the product is right away and got disinterested?
Looking through website analytics and watching a user access the website live helps determine what the issue is and how to best fix it.
Designing without proper research (data) can often lead to a design that is not useful for the user. When I tried to update or add a feature for Spotify, I started from a blank slate, trying to understand the pain-points of a large group of users. After that, I honed in on one specific topic. You can see my process in this Spotify case study.

Communication
If there’s a problem that cannot be fixed by a deadline, I need to communicate why and list out the steps we’re taking in order to maintain client trust. We can then maybe push the deadline out or find a temporary solution. If there’s a complex change that involves reshaping a tool, I need to make sure the tool shop understands what we are doing, so they can provide proper input or avoid costly errors, as each change can take weeks and costs tens of thousands of dollars.

To implement a live website (instead of just a design concept) involves collaboration with others – shareholders, developers, etc. I’ve had the privilege of working with several clients and grew a lot from the process. I have created a summary of some key points I learned in my Client case study.
WHY THE MOVE?

Both product engineer and UIUX designer’s job is to solve problems, one on physical products and the other, typically, digital. Many qualities, such as understanding your target audience, conducting research and testing, and communication are crucial to the success of these roles.
I love the problem-solving nature of a product engineer and understanding how products are made – from the raw material stage to the molding and assembly to the final product.
My desire to transition to UIUX is due to my interest in various industries (not just automotive) and the quicker turnover timeline for each project. Automotive projects typically last 2-3 years due to its complexity and constant changes. Furthermore, I love the aspect of visual design and opportunities to research and interview people in UIUX. Understanding and interfacing with customers at a deeper level brings greater confidence on why changes to a product matters.

Philip
10+ years in physical product engineer working with GM and Mercedes -> UX Designer creating websites for clients
CS 1: Full UIUX Project
CS 2: Add a Feature
CS 3: Working with Clients
